类别:网站其它 / 日期:2020-06-22 / 浏览:1009 / 评论:0
作为前端开发人员,在设计网站的时候,要懂得一些基本的SEO技巧。这样能够有效避免后期返工,从而促进并提高SEO优化人员的工作效率。
假设,我们带着SEO思维去设计一个简单的营销型企业网站,我们需要从这四个方面入手:用户需求、网站程序、网站内容、SEO运营。接下来教大家从网站程序入手,设计一个简单的网站。

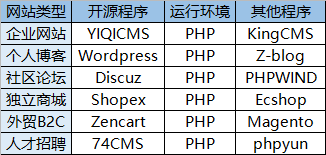
首先,给大家推荐一些简单实用的网站程序,我们可以根据实际需要进行选择。
企业网站的开源程序为YIQICMS,其他程序为KingCMS;个人博客可以使用Wordpress作为开源程序,其他程序为Z-blog;社区论坛使用Discuz以及PHPWIND;独立商城使用Shopex和Ecshop;外贸B2C可使用Zencart与Magento;人才招聘则为74CMS以及phpyun。当然,这些网站都是要基于PHP环境下运行。
有了这些开源程序,我们现在去创建一个网站就会轻松很多了。

对于营销类企业网站,用户往往是通过关键词进行访问的。他们也不会考虑太多,通常都是直接在网站上寻找自己想要的内容。因此,营销型网站的设计不需要太复杂,越简单越好。
像登录、注册、设置为首页、用户留言评价、以及站内搜索这些功能,在营销型企业网站都是可以隐藏的。
除此之外,想要设计好一个简单的网站,还要注意以下三个方面:
1.避免出现复杂的元素
这里说的复杂元素有很多,例如:flash、table、java script等。
像一些传统的企业网站,首页设计往往偏向大气型,也基本采用了flash方式。但其实,这种方式对搜索引擎不太友好。
当然,也有一部分大型网站,会为了页面功能好看,使用很多java script代码,但这也是不太好的。因此建议,页面上java script代码应该控制在8个以内。
2.DIV+CSS架构
DIV可对网站页面进行排版(传统的一般都是table形式),而CSS则是用来美化页面。这样的网页代码会较为简洁,而且布局容易、改版方便、样式定义也很灵活,还能轻松调整想要的网页风格,代码易读、区块分明,强化代码重用。
但是,DIV+CSS架构的逻辑性比较强,页面比较复杂,修改起来难度较大。而它的维护性能增强、代码重用性等优势,导致牵一发而动全身,反倒成了缺点。
因此,为了让搜索引擎抓取网站内容更方便,也为了避免返工影响效率,建议把页面表示样式的源代码分离出去,放置在独立的CSS文件里。
3.遵循F型树状结构
事实上,大型网站基本都采用了树状结构。因为大型网站本身权重就很高了,二级或者三级栏目的权重,甚至会高于新站首页的权重。这个时候,其实完全可以利用二级栏目、三级栏目等做其它相关关键词的排名。