类别:微信公众号 / 日期:2020-06-25 / 浏览:2277 / 评论:0
做微信排版久了之后,我就不用那些五花八门的编辑器了,而且你甚至可以看到,那些以排版美观著称的公众号都是没有那些花里胡哨的样式的。
深夜发媸的徐老师还在某一个回答里说过,她排版用的 word。
毕竟简洁舒适才是王道。
那,新手和基本排版怎么办呢?
对我来说,一个新媒体管家就够了。
下面是我平常的排版方法:
第一、文字排版的节奏感
文字排版是有节奏感的,没有人想在小小的屏幕里看密密麻麻,大段大段的文字。
重点一定是突出的,文意停顿的时候,排版也是有分隔的。那么,要让文字排版就要用好,行距、字间距、两端缩进、字号、字体颜色等基本排版功能。
● 整体排版
时间很少的时候,再到各种编辑器中排版是来不及的。
我一般从编辑那里直接拿到稿子之后,直接在微信自带的编辑器中排版。
这里要用到一个插件,叫【新媒体管家】,这个插件是直接安装在微信编辑器中的。

先排文字,全选修改字间距、两端缩进、行距、字号。
两端缩进的留白会让整体看起来更优雅,改大一点字间距和行距可以让文字显得没有那么拥挤,毕竟我们都是方块字。
这些每个公众号都会有自己习惯的参数,可以自己先尝试一下,选觉得最好看的记下来。
另外,一般超过半屏的文字就一定要回车再起一个段落了,整体不宜太碎也不宜太挤。
具体判断可以根据自己设置的字号、字间距和两端缩进,看看自己的文章在手机上一行显示多少个字符,排版的时候就估算一下。
● 重点突出
在排版设计里有一个很基本的道理,不要用大字号和小字号做区分,不要用黑色和红色做区分,也不要简单一个加粗,因为这样根本没办法突出重点。
一般我是这么做的,
1. 在加粗的同时修改颜色。
大家可以自己看一下,哪个的重点更突出。


2.在改字号的同时,加粗改颜色。
相比来说,当然是后面的更突出更好看了。


3.不要用纯度太高的颜色。

如果不是特殊需要,最好不要用这种纯度很高的颜色,会给人很强烈但不舒服的视觉冲击感。尤其是黄色,白色背景下根本看不清楚。

同样是这四个颜色,加白或加黑的颜色都会好很多。
一般来说一篇图文,定一个颜色的主调就好,像深夜发媸就经常用姨妈红,最多不要超过三个。
● 分段排版
文章中一般都有些部分和其他正文不太一样,下面我介绍几个比较好用的分段排版方法,让文章更加错落有致。
先看不分段的排版:

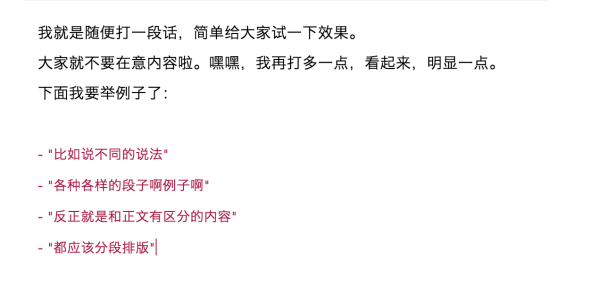
1. 对齐方式创造分段:

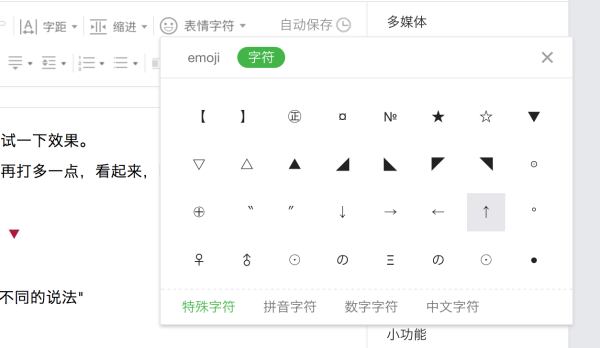
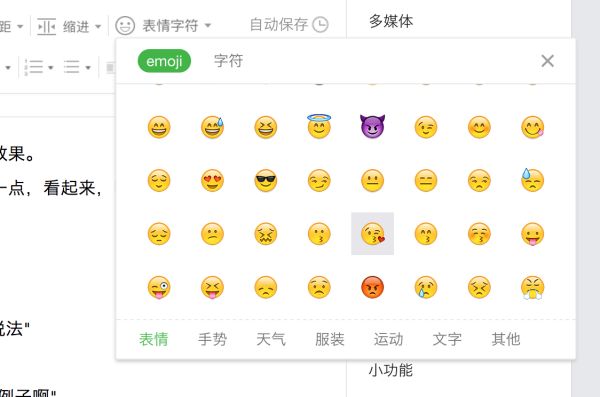
向下的小三角在居中排版的时候很好用,适当使用 emoji 可以排出你想要的形状 hhh。
这里用的还是【新媒体管家】插件,它在微信自带的编辑器里加了 emoji 表情和常用的字符。


2. 改颜色加字符创造分段:
这个时候,我一般也会把改颜色的部分,字号改小,尽管改小了,但一大块不一样的颜色,还是起了分段和强调的作用。

3. 前后空行创造分段:
这个重点部分,我只是加粗了,没有改颜色和字号,但是还是可以让人知道这句诗重点。

第二、样式使用的独特性
一般新手会很依赖各种编辑器的样式,但是难免撞样式,或者遇上各种复制粘贴格式错乱的问题。所以,我后来都不怎么用那些编辑器的样式了,都是自己做。
这样的小标题样式,不比在编辑器里那些千篇一律的可爱多了吗?


但自己怎么做呢?
会 ps 的当然我就不用多说了,不会 ps 的可以参考我的方法——用 PPT。 包括封面、配图,都可以用 ppt 做,又快又好看哦。